uislider
Create slider or range slider component
Syntax
Description
sld = uisliderSlider
object. MATLAB® calls the uifigure function to create the
figure.
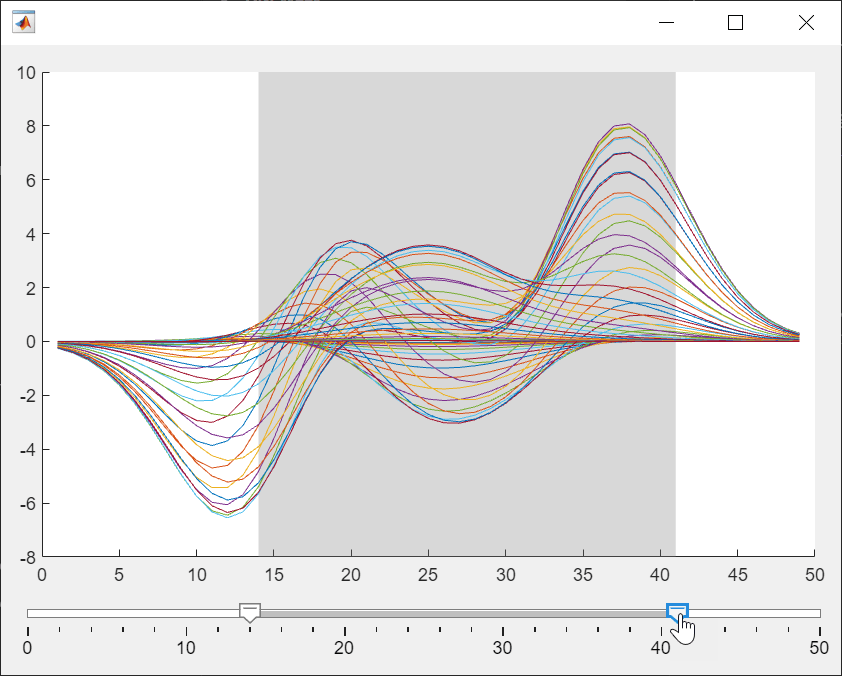
sld = uislider(style)style as
"range" to create a range slider instead of a standard
one.
sld = uislider(parent)Figure object or one of its child containers.
sld = uislider(___,Name,Value)Slider properties using one or more
name-value arguments in addition to any of the input argument combinations in
previous syntaxes. For example, uislider("Value",50) creates a
slider with a value of 50.