MultiStateImage
Display image reflecting input value
Libraries:
Simulink /
Dashboard
Description
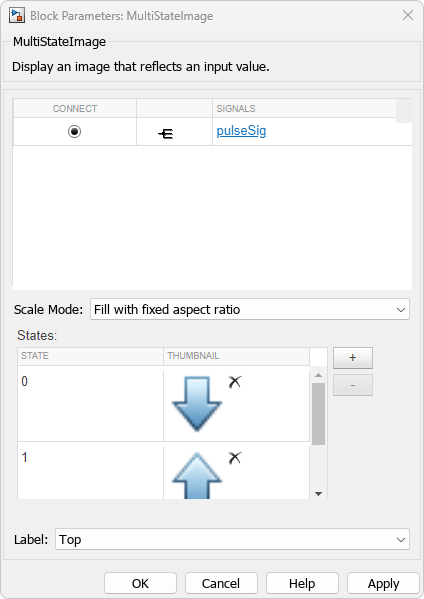
The MultiStateImage block displays an image to indicate the value of the input signal. You can use the MultiStateImage block with other Dashboard blocks to build an interactive dashboard of controls and indicators for your model. You can specify pairs of input values and images to provide the information you want during simulation.
Connect Dashboard Blocks
Dashboard blocks do not use ports to connect to model elements. To connect a dashboard block,
use connect mode. To enter connect mode on an unconnected block, pause on the block you want
to connect and click the Connect button ![]() . To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
. To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
To connect a display block to a signal in your model or change the connection of a display
block, enter connect mode. Select the signal line to which you want to connect. From the
list that appears, select the signal to which you want to connect. Then, pause on the
dashboard block and click the Done Connecting button ![]() . To see the dashboard block display the value of the
connected block, run the simulation.
. To see the dashboard block display the value of the
connected block, run the simulation.
For more information about connecting dashboard blocks, see Connect Dashboard Blocks to Simulink Model.
You can also connect dashboard blocks to a Stateflow® chart. For more information, see Connect Dashboard Blocks to Stateflow (Stateflow).
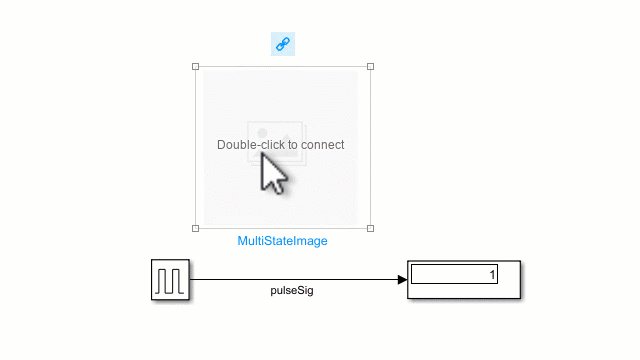
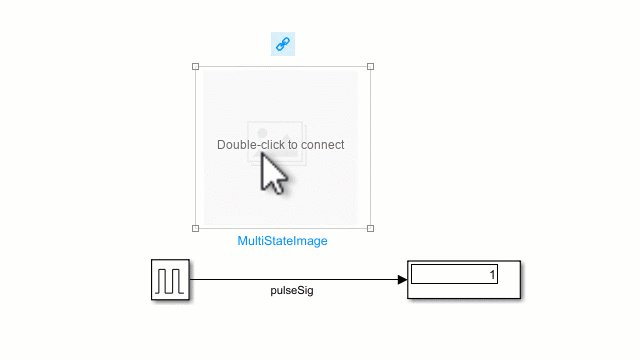
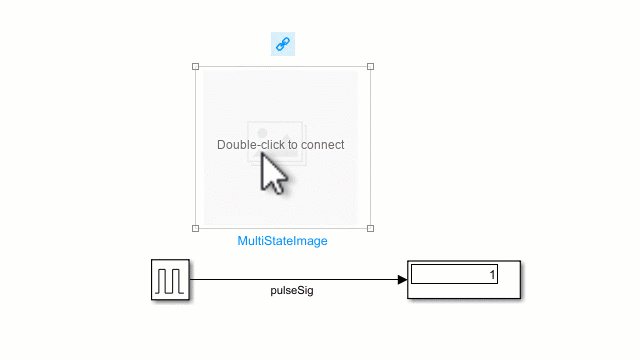
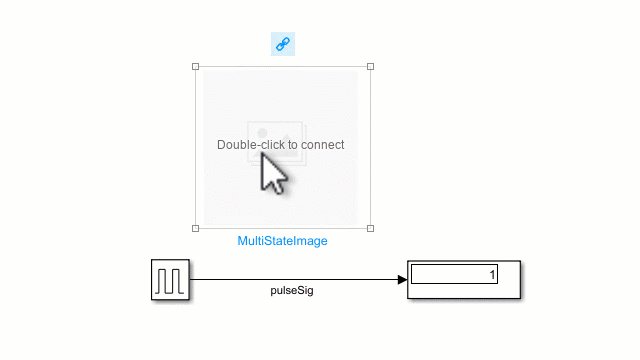
This animation shows how to connect the MultiStateImage block to your model.

Examples
Limitations
Except for the Dashboard Scope block and the Display block, dashboard blocks can only connect to real scalar signals.
You cannot use the Connection table in the Block Parameters dialog box to connect a dashboard block to a block that is commented out. When you connect a dashboard block to a commented block using connect mode, the dashboard block does not display the connected value until the you uncomment the block.
Dashboard blocks cannot connect to model elements inside referenced models.
When you simulate a model hierarchy, dashboard blocks inside referenced models do not update.
Dashboard blocks do not support rapid accelerator simulation.
During simulation, you cannot connect a dashboard block to Stateflow chart data or state activity.
You cannot programmatically connect a dashboard block to Stateflow chart data or state activity.
Some signals do not have data available during simulation due to block reduction or optimization for accelerator mode simulations. To view such a signal using a dashboard block, mark the signal for logging.
Parameters
Block Characteristics
Data Types |
|
Direct Feedthrough |
|
Multidimensional Signals |
|
Variable-Size Signals |
|
Zero-Crossing Detection |
|
Extended Capabilities
Version History
Introduced in R2016b